Bootstrap
Links
- Hugo sites getting started
- Mike Dane tutorial on Youtube.
Steps
- Created a git repo
- Check out blog project locally
git clone https://github.com/HamdanKhan/blog.git hamdan.blog
cd ..
hugo new site hamdan.blog --force
–force because we already created the blog folder from git clone.
- Added a theme
git submodule add https://github.com/cntrump/hugo-notepadium.git themes/hugo-notepadium
Theme is notepadium copy-paste its config.toml to project toml file.
- Created a disqus account, also setup https://hamdan-blog.disqus.com
- Config hamdan-blog as disqus shortcode in config.toml file.
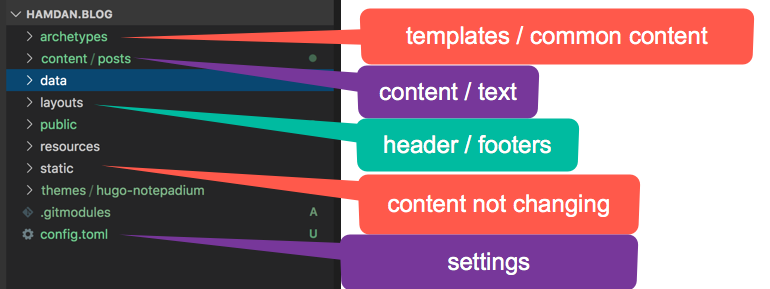
- Folder summary, watch Mike Dane videos for details.

- Write the first post
$ hugo new posts/bootstrap.md
This will print
.../hamdan.blog/content/posts/bootstrap.md created
- Setting up nginx on Ubuntu
sudo apt update
sudo apt upgrade
sudo apt install nginx
sudo ufw enable
sudo ufw allow 'Nginx HTTP'
sudo ufw allow 'Nginx HTTPS'
Server config From Digitalocean’s nginx tutorial
SSL Config from Digitalocean’s ssl tutorial, comodosslstore, and nginx
SSL is a bit tricky part,
- Generate the keys as per domain
- Give them to certficate provider
- They will email you back some keys which need to configured
Redirect config from http to https from this link